News/Homepage-Blog
News-Page von Daniel Schwamm (26.05.2008)
Inhalt
Gibt es etwas Neues? Was hat sich zuletzt getan? Hier ein Protokoll der
letzten Änderungen auf dieser Homepage ...
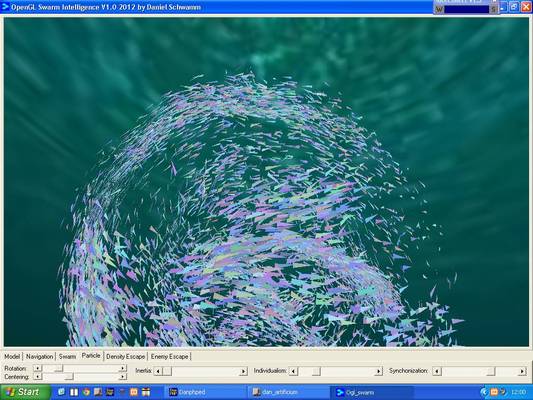
Die Dokumentation der Entwicklung der neuen OpenGL-Demonstration bzw. des Delphi-Projektes
"OGL-Swarm" ist zum Abschluss gekommen.
Bei OpenGL-Swarm-Intelligence handelt es sich um ein Programm, welches das
Verhalten eines Fischschwarms zu simulieren versucht. Es lassen
sich dazu künstliche Schwärme mit bis 100.000 künstlichen Fischen generieren.
Jeder einzelne Fisch agiert innerhalb des Verbundes als eigenständiges Individuum,
welches nur einigen wenigen und einfachen Regeln folgt. Woraus
resultiert, dass sich auch der Schwarm als Ganzes fast wie ein Individuum verhält.

OpenGL Swarm Intelligence: Eine Simulation von intelligentem Schwarmverhalten mittels Delphi und OpenGL. Die Fische rotieren um das Schwarmzentrum, fliehen vor Angreifern (Beobachter und Wasserbomben), synchronisieren ihre Bewegungen zueinander und meiden zu sehr verdichte Zonen innerhalb des Schwarms.
Das Tutorial zu OGL-Swarm befindet sich in der Rubrik "Delphi-Tutorials":
Nachdem meine Texte immer W3C-konformer geworden waren (siehe auch 14.03.2009)
und zudem HTML-gerechter gestaltet (siehe auch 29.09.2011) kam ich nun auf
die Idee, dass es doch nett sei, wenn den Artikel und Tutorien auch noch
jeweils ein passendes Inhaltsverzeichnissen vorangestellt werden würden.
Das war irgendwie ein dämlicher Einfall. Denn ich habe den damit verbundenen
Arbeitsaufwand völlig unterschätzt.
Zunächst musste erst einmal für eine saubere Struktur bei den Überschriften
gesorgt werden. Das war noch einfach. Die verschiedenen Hierarchiestufen werden
bei den Überschriften durch die HTML-Tags "<H1>" bis "<H6>"
gekennzeichnet. Doch innerhalb dieser Tags müssen nun auch die Anchors
eingebunden werden, auf die dann später im Inhaltsverzeichnis verlinkt
wird. Das wurde eine ziemliche Fuddelarbeit, denn es mussten in die
Anchors auch stets die korrekten Abschnittsnummern eingetragen werden,
wie etwa "2.2.1", "2.2.1.1", "2.2.1.2" usw. Da schlichen sich schnell
Fehler ein, die nur schwer aufzuspüren waren.
Und wehe, man kam zufällig auf die inhaltlich gute Idee, noch ein neues
Kapitel in den Text einzubauen oder ein unnützes Kapitel zu eliminieren
bzw. mit einem anderen zu verbinden, oder aber die Reihenfolge der Kapitel
zu ändern usw. Dadurch waren nämlich alle bisher vorgenommen Nummerierungen
für die Katz und alles musste erneut durchgegangen werden.
Ich spielte dieses Spiel wochenlang, bis mir dann doch rapide die Lust
daran verging. Und so setzte ich mich hin und programmierte mir in PHP
eine Funktion, welche automatisch ein Inhaltsverzeichnis aus den
vorhandenen Überschriften generierte. Das dauerte vielleicht ein, zwei
Stunden. Doch danach musste ich nur noch einige Formalismen sicherstellen,
und schon verfügte nahezu jede Seite meiner Homepage über ein absolut
korrekt aufgebautes Inhaltsverzeichnis. Alle Verzeichnisse, die ich
bisher so mühevoll manuell angelegt hatte, wurden wieder geerdet.
Au Backe, tat das weh. Aber so richtig.
Heute habe ich meinen "Media-Dim-Scan"-Source für Delphi und
PHP samt dazugehörigem Tutorial auf der Homepage publiziert. Mithilfe
der dort erläuterten Funktion (Delphi) bzw. Klasse (PHP) lassen sich einige
Meta-Informationen aus Bildern (BMP, GIF, JPG, PNG, TIF), Sounds (ASX, MP3)
und Movies (ASF, AVI, FLV, MOV, MPG, WMV) gewinnen, wie etwa Breite,
Höhe, FPS, Titel usw. Und das Tutorial erklärt, wie es gemacht wird.

Media-Dim-Scan: Gewinnung von Meta-Infos aus Bilder, Sounds und Filmen, z.B. Höhe und Breite in Pixeln, mittels Delphi-Funktion bzw. PHP-Klasse. Vollumfänglich anwendbar etwa auf das breite mediale Angebot von Scarlett Johanssons Schaffen.
Das Tutorial zum Media-Dim-Scanner befindet sich in der Rubrik "PHP-Tutorials":
Die Texte auf meiner Homepage, die ich während meiner Uni-Zeit in den
90ern verfasste, wurden weitgehend mit Notepad getippt oder auf Basis
von MS Word-Dokumenten in das HTML-Format transferiert. Aus diesem
Grund wiesen die Notepad-Texte gar keine Textformatierungen auf, etwa
Listen, Absätze, integrierte Bilder usw., während die Generator-Webseiten
deren viel zu viele mitführten. So ist es eigentlich nicht nötig, vor
jedem Satz oder in jeder Zelle einer Tabelle den Zeichensatz neu zu
setzen, wenn man das Ganze auch mittels CSS-File einmalig an nur einer
Stelle realisieren kann (siehe auch 15.09.2011).
Die nächsten Wochen und Monate war ich dann damit beschäftigt, meine
spartanischen Notepad-Texte HTML-gerechter zu gestalten, als auch die
monströse Automaten-generierte Texte auf ihre wesentlichen Aspekte zu
reduzieren. Es war eine einzige Copy & Paste-Orgie bzw. die grösste
Vernichtung unnützen, weil redundanten Sources in meiner gesamten
Programmierlaufbahn.
War aber auch irgendwie eine angenehme Arbeit. Mit den
Jahren merke ich doch halt immer deutlicher, dass es wesentlich leichter ist,
Bestehendes zu optimieren, denn gänzlich Neues zu schaffen. Der Zeitpunkt
ist wohl gekommen, ab dem ich immer mehr der Verwalter meines eigenen Werks
werde anstatt dessen Erweiterer. But that's life.
Mehr aus einer Laune heraus als geplant oder aufgrund einer wie auch immer
gearteten Notwendigkeit, begann ich damit, meine Homepage komplett auf
Styles umzustellen. Das heisst, statt den HTML-Tags
Attribute zu geben, wurde das Design nun verstärkt durch
ein zentrales CSS-File bestimmt, welches in die "index.php"
includiert wird.
Wie man meinem Text zum CSS-DIV-Slicer (siehe 20.03.2010)
vielleicht anmerkt, stand ich Styles lange Zeit sehr skeptisch
gegenüber. Mir erschloss sich nicht so recht der Nutzen davon, das Design
auszulagern, bereitete dieses Verfahren mir als Programmierer doch eher
Schwierigkeiten, sofort anhand des Quellcodes einer Webseite deren optische
Erscheinung abschätzen zu können.
Erst mit einer wachsender Anzahl von Webseiten, die den Anspruch erheben wollen,
ein ähnliches Design vorzuweisen, um so der eigenen "Corporate Identity"
zu entsprechen, verstand ich die eigentliche Genialität hinter dem Konzept der
Style-Sheets: Durch nur einige kleine Änderungen im zentralen CSS-File lässt
sich ein kompletter Webauftritt völlig redesignen. Und das zudem wesentlich
exakter, nämlich pixelgenau, als durch pures HTML.
Es dauerte allerdings noch einmal eine ganze Weile länger, bis ich mich
auch von HTML-Tabellen weitgehend verabschiedete und
stattdessen auf CSS-Divisions setze. So richtig überzeugt,
ich meine, bis ins Letzte, bin ich von dieser Technik-Änderung nämlich
nach wie vor nicht. HTML-Tabellen haben einfach zu viele Vorteile, etwa
bei mehrspaltigem Design, als dass ich hier die umständlichen CSS-DIVs
gleich als die Heilsbringer im Webdesign akzeptieren könnte :-)
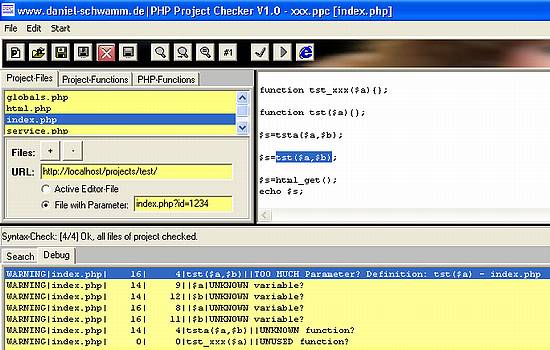
Veröffentlichung des "PHP-Project-Checker". Hierbei handelt es sich
um eine PHP-Entwicklungsumgebung mit recht weitreichenden Fähigkeiten zur
Analyse des PHP-Quellcodes. So werden Syntax-Fehler aufgespürt, unbenutzte,
unbekannte und falsch angewendete Funktionen erkannt sowie unbenutzte und
unbekannte Variablen identifiziert.

PHP-Projekt-Checker: Eine kostenlose Entwicklungsumgebung mit Syntax-Check für kleinere PHP-Projekte. Unbenutzte Variablen und Funktionen werden ebenso gefunden wie ungültige Variablen und Funktionsaufrufe mit zu wenigen bzw. zu vielen Parametern.
Den PHP-Project-Checker setzte ich übrigens auch intensiv bei dieser Homepage ein.
Erst mit dessen Hilfe gelang es mir, hunderte (!) von Fehlern in meinem eigenen
Source aufzuspüren. Zwar gefiel es mir gar nicht, von dieser unbestechlichen
Applikation als fleissige "Fehlerproduzentenmaschine" geoutet zu werden, der
Website selbst haben die Korrekturen aber sicherlich nicht zum Nachteil gereicht
(siehe auch 28.11.2010).
Das Tutorial zum PPC befindet sich in der Rubrik "Delphi-Tutorials":
Bei der Programmierung meiner Webseite habe ich mich bisher weitgehend
auf meine Augen verlassen, um Fehler aufzuspüren. Das erwies sich als
reichlich suboptimal. Angesichts von hunderten Webseiten, an denen
ständig etwas herumgeschraubt wird, ist es aber auch verständlich,
dass mir dabei so mancher Schnitzer durch die Lappen ging.
Während ich meinen PHP-Project-Checker (PPC) entwickelte (siehe 01.02.2011), liess
ich diesen zu Testzwecken immer wieder über meine Homepage rennen, um so seine
Funktionalität zu überprüfen. Dass ich dabei aber auch gleichzeitig jede Menge
echter Fehler vor Augen geführt bekomme, war so eigentlich nicht geplant.
Dank der elektronischen Hilfe des PHP-Project-Checkers konnte ich Syntax-Fehler
im PHP-Source aufdecken, die dort schon eine kleine Ewigkeit schlummerten, mir
vorher aber nie aufgefallen waren. Und das, trotzdem sie zum Teil sogar den
Auswurf von Fehlermeldungen auf den Webseiten provozierten. Aber viele meiner
Seiten sind halt teilweise recht gross; so eine kleine Error-Message geht da
leicht unter. Ausserdem fand ich mittels PPC eine ganze Menge unnützer Variablen
und unbenutzter Funktionen, die ich daraufhin eliminieren konnte, was die
Komplexität der Website insgesamt erfreulich minderte.
Dennoch hat es mich nachhaltig erschüttert, wie viele Fehler ich im Laufe der
Zeit angesammelt und dann dauerhaft übersehen habe. Und das waren bisher ja
nur die Programmierfehler. Was ist mit alle den schwierigen Namen in meinen
Texten, die ich in den 90ern von in Bibliotheken zusammengekritzelten
Handzetteln abgetippt habe? Was ist mit der Rechtschreibung allgemein?
Erst ab diesen Zeitpunkt, nach dieser peinlichen Veranschaulichung der eigenen
Unperfektion, setzte ich verstärkt auf computerisierte Unterstützung bei der
Entwicklung meines kreativen Outputs. Und kann inzwischen fast nicht mehr
verstehen, wie ich jemals ohne auskommen konnte. Dies gilt insbesondere auch
für die Rechtschreibung; das jedoch wurde erst später ein Thema für mich.
Der "CSS-DIV-Slicer" ist ein Dirty Program, das es einem ermöglicht,
aus beliebigen Bildern eine höhendynamische, dreispaltige
Webpage zu generieren, die auf DIVs aufbaut statt TABLEs.
Yeah! Darauf hat die Welt gewartet! Nun ja, zumindest mein Chef. Und auch der
nicht wirklich, wenn ich ehrlich bin.

Der CSS-DIV-Slicer: Webseiten-Generator mit höhenadaptiven DIV-Aufbau statt Tabellen. In die neun Teilabschnitten der Webseite lassen sich zudem aus einem Hintergrundbild automatisch Grafiken schneiden (Slices), die sich auch dann noch nahtlos aneinanderfügen, wenn die Höhe des Content variiert.
Das Tutorial zu diesem sinnfreien Machwerk befindet sich in der Rubrik
"Delphi-Tutorials":
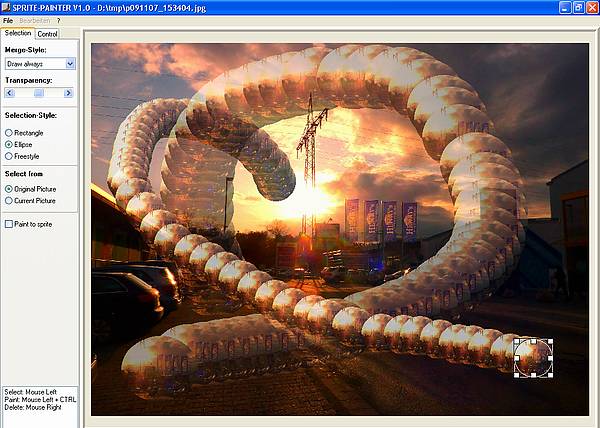
Ein neues Tutorial in Delphi zum Thema Bild-Verarbeitung wurde
veröffentlicht. Anhand des Programms "Sprite-Painter" wird demonstriert,
wie man Bereiche aus einem Bild selektieren kann, um diese dann wie Pinsel
einzusetzen. Dabei werden Sprites erstellt, die sich
nachträglich jederzeit löschen, duplizieren, verschieben und in der
Grösse ändern lassen. Ausserdem lässt sich der Grad ihrer Transparenz
einstellen, um sie optimal mit dem Hintergrund verschmelzen zu können.

Sprite-Painter: Ein kleines, kostenloses Bildbearbeitungsprogramm zum Malen mit Sprites sowie diversen Verschmelzungstechniken von multiplen, frei verschiebbaren Bildobjekten.
Das Tutorial befindet sich in der Rubrik "Delphi-Tutorials":
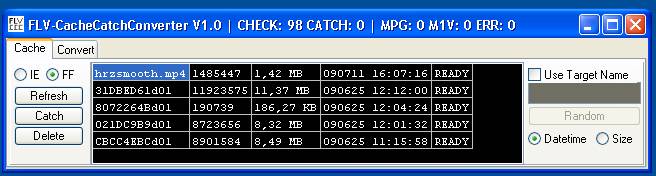
Wer gerne Movie-Streams sammelt, um sie offline zu betrachten, für den
könnte das Tool "FLV-Cache-Catch-Converter" etwas sein, welches ich heute
auf meiner HP veröffentlicht habe. Damit lassen sich relativ leicht FLVs, WMVs und MP4s
im Browser-Cache erkennen, speichern und in MPGs konvertieren. Unterstützt werden
dabei die Caches von Internet Explorer und Firefox.
Die Konvertierungsroutine von FLV nach MPG ist nicht selbst programmiert (hätte
ich vermutlich auch gar nicht hinbekommen). Wir benutzen dazu vielmehr das Tool
"ffmpeg.exe". Information zu diesem genialen Stück Open Source findet man
auf der Webseite http://www.ffmpeg.org/.

FLV-Cache-Catch-Converter: Ein praktisches kleines Tool, um Online-Movie-Streams im Browser-Cache von Internet Explorer und Firefox automatisiert zu finden, zu speichern und zu konvertieren.
Das Tutorial zum "FLV-CCC" befindet sich in der Rubrik "Delphi-Tutorials":
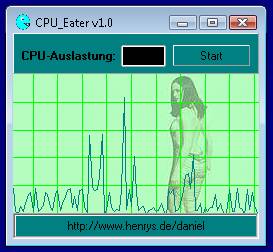
Heute wurde das Tutorial "CPU-Eater" veröffentlicht. Entwickelt wird ein
fieses, kleines Tool, welches mutwillig CPU-Zeit verschleudert (bzw.
verschleudern soll). Ziel ist es, Arbeitsabläufe auf dem PC künstlich zu
verlangsamen. Nützlich vor allem für Programmierer, zum Erkennen von
Problemen und Nachverfolgen von Windows-Messages.
Erneut programmiert in Delphi besitzt der Source diesmal jedoch die Besonderheit,
dass dort auch eine eigene Komponente ("TCPUUsageP")
generiert wird, welche die CPU-Auslastung grafisch wiedergibt - ähnlich wie der Taskmanager
von Windows.

CPU-Easter: Eine Mini-Applikation zur mutwilligen Verschwunden von CPU-Zeit. Plus Demonstration der Entwicklung und Einsatz einer eigenen Delphi-Komponente.
Das Tutorial befindet sich in der Rubrik "Delphi-Tutorials":
Und wieder hat es so ein schräges Tutorial auf meine Homepage geschafft:
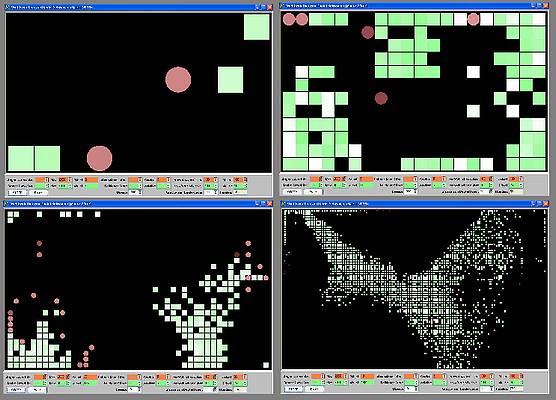
"Pixel-Evolution".
Mit diesem Delphi-Programm lassen sich kleine
Simulationen des Lebens schaffen, bei der man beobachten kann,
wie sich Jäger und Beute über ein paar einfache Regeln
und etwas "künstlicher Intelligenz" gegenseitig "im Zaume" halten.

Pixel-Evolution: Ein Tool zur Simulation von spannenden Jäger-Beute-Szenarien, stilisiert mittels hunderter bis tausender animierter Grafikobjekte. Fressen und gefressen werden - wer macht diesmal das Rennen im ewigen Kreislauf des Lebens?
Das Tutorial befindet sich in der Rubrik "Delphi-Tutorials":
Auf der Startseite werden seit Kurzem zufällige Artikel-Vorschauen angezeigt.
Neben dem Datum der Erstellung findet sich unten rechts nun
auch noch das Datum der letzten Änderung der zugehörigen Webseite.
Die Anchor-Tabelle, aus denen die Artikel-Vorschauen gezogen werden,
ist auf 240 Einträge angewachsen.
Im Web fand ich den genialen PHP-Source "delphi2html",
mit dessen Hilfe sich Delhi-Code in HTML transferieren lässt, sodass
Schlüsselwörter, Strings und Kommentare farblich gekennzeichnet werden.
Ein Beispiel: Aus ...
00001
00002
00003
00004
00005
00006
00007
00008
00009
00010
00011
00012
00013
00014
00015
00016
{------------------------------------
Setze alle Objekte auf null
------------------------------------}
procedure thauptf.obj_clr;
var
r:integer;
begin
wr_log('function "obj_clr": start',false);
//durchlaufe alle objekte
for r:=0 to obj_anzahl do begin
obj[r].pos_x:=0;
obj[r].pos_y:=0;
end;
wr_log('function "obj_clr": ende',false);
end;
... wird mit der "delphi2html"-Klasse das deutlich besser lesbare:
00001
00002
00003
00004
00005
00006
00007
00008
00009
00010
00011
00012
00013
00014
00015
00016
{------------------------------------
Setze alle Objekte auf null
------------------------------------}
procedure thauptf.obj_clr;
var
r:integer;
begin
wr_log('function "obj_clr": start',false);
//durchlaufe alle objekte
for r:=0 to obj_anzahl do begin
obj[r].pos_x:=0;
obj[r].pos_y:=0;
end;
wr_log('function "obj_clr": ende',false);
end;
Teilweise hatte ich ein solches Syntax-Highlighting bereits selbst
entwickelt. Jedoch bei Weitem nicht mit der beispiellosen Eleganz wie das
David Esperalta Calderón
gelungen ist.
Der Bursche setzt hierfür neben einer "Replace_Callback()"-Funktion auch
Regular Expressions
ein. Diese ermöglichen es, Filter zu setzen, die helfen, bestimmte Code-Stellen
zu identifizieren. Zu meiner Schande muss ich gestehen, dass ich bei diesen
Dingern bisher (noch) nicht durchgestiegen bin.
Immerhin habe ich jedoch Davids PHP-Klasse für meine Zwecke umbauen
und erweitern können. Das Ergebnis der Delphi-Source-Transformation
ist dadurch HTML-4.01-kompatibel geworden, also
W3C-konform, so wie das auch mehr und mehr für die gesamte
Homepage gilt.

Die am Vortag angedeutete Drohung ist umgesetzt worden: die Startpage
dieser Website wurde völlig neu gestaltet. Geblieben ist nur
der einfallslose Titel sowie die der uralte Seitenzähler.
Beim neuen Design habe ich mich recht skrupellos an einer meiner
Lieblingsseiten orientiert, nämlich
Spiegel-Online.
Ähnlich wie dort, gibt es ab sofort kurze "Artikel-Vorschauen", die
dem Besucher gleich einen Vorgeschmack liefern von dem, was ihn erwartet,
sollte er hier länger verweilen ...

Neue Startpage mit Artikel-Vorschau
Es werden bei jedem Aufruf sechs verschiedene "Artikel-Vorschauen"
präsentiert. Diese werden aus einem Pool von "Anchor"-Links
(das sind Links innerhalb einer Webseite) per Zufallsgenerator
gezogen. Die Tabelle der "Anchor"-Links wird dabei mit einem speziellen
PHP-Script in regelmässigen Abständen aktualisiert. Derzeit sind
exakt 69 verschiedene "Artikel-Vorschauen" vorrätig.
In mir reift der Entschluss, die Startseite dieser
Homepage zu ändern. Sie liefert dem Besucher bisher in einer HTML-Textarea
den Sourcecode, der der angezeigten Webseite zugrunde liegt. Das
schien mir ein nettes Gimmick zu sein.

Src2Textarea (Source-to-Textarea): Startseite der alten Homepage mit der Wiedergabe des zugrundeliegenden vollständigen und möglichst unveränderten Quellcodes per JavaScript.
Für eine aussichtsreiche Platzierung bei Google ist das Konstrukt
jedoch eher suboptimal. Abgesehen von den Meta-Descriptions
und dem <TITLE>-Tag gibt es hier einfach zu wenig Futter für die Bots
zu finden.
Erschwerend kommt hinzu, dass sich die Seite nicht HTML 4.01-kompatibel
gestalten lässt. Das ist eine direkte Folge der Manipulationen,
die am Sourcecode der Webpage vorgenommen werden müssen, um die
"Sourcecode-Selbstanzeige" überhaupt erst realisieren zu können.
Im kleinen Tutorial
src2textarea
kann man nachlesen, welcher geradezu philosophisch-absurde Kampf
ausgefochten werden musste, um das gesetzte Ziel zu erreichen.
"Innere" Links-Überarbeitung: Etliche Webseiten dieser
Homepage sind derartig alt,
dass sie noch aus einer Zeit stammen, als Dateinamen auf
8+3 Zeichen begrenzt waren. Das ergibt jedoch teilweise sehr
kryptische Dateinamen, die ich jetzt etwas (an)sprechender
gestaltet habe. So sind sie von Menschen und Suchmaschinen-Bots
leichter zu erkennen.
In die gleiche Kerbe schlägt auch die erneute Überarbeitung der
Kommando-Übergabe an die Hauptseite "index.php": Statt der Verwendung
von Slashes "/" im "cmd"-CGI-Parameter, was in den URLs in unschöne
"%2F" aufgelöst wird, werden nun simple Underlines "_" verwendet.
Underlines in Dateinamen hingegen wurden durch Bindestriche ersetzt.
Und Dateien mit "space-los" zusammengesetzten Namen wie etwa
"mythosibm.htm" bzw. "undwardnichtmehrgesehen.htm" sind aufgespalten
worden ins sicher besser lesbare "mythos-ibm.htm" bzw.
"und-ward-nicht-mehr-gesehen.htm".
|
PHP-Tutorials-Index: Eine neue Rubrik PHP-Tutorials wurde
ergänzt. Hier werden in Zukunft kleine PHP-Scripte vorgestellt, die dem
einen oder anderen vielleicht nützliche Informationen für eigene Projekte
liefern können.
Ausserdem wird auf die XAMPP-Zusammenstellung freier Software
eingegangen, über die auch die PHP- und MySQL-Funktionalität
dieser Homepage abgebildet wird.
Hilfsfunktionen: Den Anfang machen die "PHP-Hilfsfunktionen". Hierbei
handelt es sich um eine kleine Bibliothek mit PHP-Funktionen namens
"dan-service.php". Sie wird in mehreren meiner PHP-Scripte includiert,
sodass Standardfunktionen nicht jedes Mal neu definiert werden müssen.
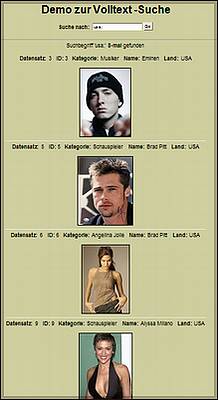
Volltextsuche-Tutorial: Ein Beispiel dafür ist gleich das
erste PHP-Tutorial zur "Volltextsuche". Dort wird demonstriert,
wie vom Benutzer eingegebener Suchbegriffe verwendet werden können, um
eine Text-Datenbank zu durchsuchen und anschliessend die Treffer
in einer dynamisch generierten Ergebnisseite aufzubereiten. MySQL kommt
dabei übrigens (noch) nicht zum Einsatz.
|

PHP-Volltext-Suche
|
Top-Links: Unter der linken Navigationsleiste werden
zufällig wechselnde Links auf Webseiten gesetzt, die
mir persönlich besonders zusagen.
Sitemap: Per PHP-Script wird ab sofort in regelmässigen
Abständen eine Sitemap generiert, die alle gültigen Links
der Homepage auflistet. Neben der PHP-Version wird auch
gleich eine entsprechende XML-Datei generiert - passend
für Google.
Es scheint nämlich fast so, als hätten die dreckigen Google Crawler
mit der PHP-/JavaScript-Navigation der Homepage so ihre Probleme.
Zumindest die tieferen Links werden teilweise nicht gefunden. Etwas
Unterstützung für die Jungs durch die neue Sitemap wird da sicher
nichts schaden :-)
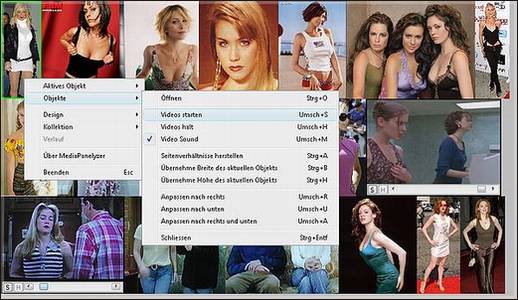
Ein weiteres Tutorial geht online: MediaPanelyzer.
Der Media-Panelyzer ist kleines Delphi-Programm, mit dem man mehrere Medien,
sprich Bilder und Filme, gleichzeitig auf nur einer Bildschirmseite
anzeigen und arrangieren kann.

MediaPanelyzer: Alle Medien im Griff. Filme und Bilder manuell oder automatisiert ausgerichtet auf dem Bildschirm parallel darstellen. Auch in optimierter Weise, d.h. derart, dass der zur Verfügung stehende Platz möglichst komplett ausgefüllt wird.
Das Tutorial befindet sich in der Rubrik
"Delphi-Tutorials":
Ähnlich wie bei den
Goddesses
werden nun auch die Best-of-Shots in zufälliger Reihenfolge angezeigt. Das macht die
Bilder nicht besser, die Seiten aber vielleicht etwas abwechslungsreicher ...
Deutlich aufgebohrte Informationen zu Seiten- und Objekt-Abrufen
in der Rubrik "Admin" aufgenommen:

Administrator-Statistiken: Anzeige von MySQL-Datenbank-Tabellen mit Statistiken zu den Seitenzugriffen der Homepage, den Abrufe und Downloads der Tutorien, usw.
Dazu wurde eine eigene PHP-Klasse "TSQL" entwickelt, die SQL-Statements
entgegen nimmt und eine Art "TStringGrid" füllt, wie sie den meisten
Delphi-Programmierer bekannt sein dürfte. Über die Kopfspalten kann die
Liste per Mausklick aufsteigend und absteigend sortiert werden.
Heute wurde mein drittes OpenGL-Tutorial "OGL-ISS" online gestellt.
Es handelt sich hierbei um ein kleines Spiel, bei dem es darum geht, die
Internationale Raumstation ISS im Orbit der Erde vor vagabundierenden
Meteoren zu beschützen.

OpenGL International Space Station: Die ISS unter Beschuss von Meteoren. Bewaffnet mit einer Bordkanone kann man diesem Aussenposten der Menschheit aber hier als Spieler heldenhaft zur Seite stehen.
Das Tutorial befindet sich in der Rubrik "Delphi-Tutorials":
Diese Seite mit dem Homepage-Blog erstmals online gestellt.
Pure Eigenwerbung. Gleichzeitig Gedächtnisstütze für mich selbst.
Zudem finden so vielleicht Suchmaschinen (und Besucher) schneller diejenigen Seiten,
die neu dazugekommen sind oder auf denen sich in letzter Zeit etwas getan hat.
Die Homepage verschönert sich durch diverse "Goddesses". Per Zufall
werden dabei pro Aufruf jeweils fünf Bilder eines der aufgelisteten Stars
angezeigt. Die Auswahl der Göttinnen selbst ist dabei natürlich rein
subjektiv getroffen worden :-)

Göttinnen: Girls, Girls, Girls! Stars und Sternchen aus Film, Fernsehen, Musik und Pornographie - von Alyssa Milano bis Winona Ryder, von Aidan Layne bis Riley Mason.
Die Pics der Celebrities, bekannt aus Film, Fernsehen,Musik und Pornografie, lassen sich
in der Rubrik "Texte - Favoriten" finden:
Endlich beweise ich mal so etwas wie Sozialverhalten und bastle
eine Webseite mit externen Links, die auf die Web-Werke anderer
(befreundeter) Mitmenschen verweist:
Links-Index
Sofern es mir gelingen sollte, noch öfter von dem mir innewohnenden
Ego-Trip herunter zu kommen, wird die Liste in Zukunft hoffentlich
regelmässig erweitert werden. Es gibt schliesslich noch eine
Menge interessanten Stoff "da draussen" ...
Ein paar Fotografien online gestellt, nach Jahr der Entstehung geordnet.

Sammlung von Fotografien: Die besten selbstgeschossenen Bilder der letzten Jahren im Überblick. Landschaften, Sonnenuntergänge, TV-Hotties, Tiere und Pflanzen - die ganze Welt durch die Kameralinse.
Als bekennender Stubenhocker komme ich nicht so oft aus dem Haus. Um also
überhaupt ein paar interessante Fotos zusammenzubekommen, knipse ich ab und
an den heimischen TV-Screen ab. Vorzugsweise dann, wenn hübsche Frauen
zu sehen sind. Das erinnert mich zudem daran, welche Serien in dieser Zeit für
mich en vogue waren.
Neue Homepage online gestellt. Wechsel auf PHP,
d.h. ab sofort mit dynamischen Seitenaufbau.

Homepage vom 29.04.2008: Meine damalige Startseite mit Quellcode-Anzeige in einer Textarea und mit von PHP dynamisch generierten Seiten.
Bisher waren alle Seiten statisch aufgebaut, d.h., als einzelne HTML-Files
abgespeichert. Die Navigation war dazu mit einem meiner Delphi-Tools ("NavInput")
jeweils mühsam hinein generiert worden.
PHP erlaubt es, auf Benutzeranfragen deutlich flexibler zu reagieren.
Einige Seiten können so mit Zufalls-Elementen bereichert werden. Für
mich als Administrator lassen sich Zugriffe leichter erfassen und auswerten
(siehe Admin-Page).
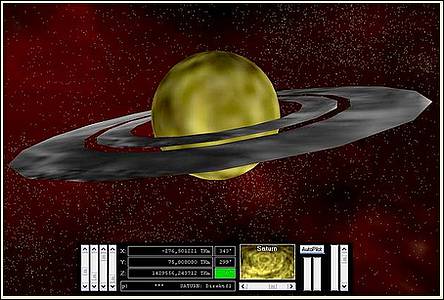
Ein frisches Tutorial "OGL_Planets" beschreibt die Implementierung
unseres Sonnensystems mittels Delphi und OpenGL. Wert wurde dabei
insbesondere auf physikalisch halbwegs realistischen Ausmasse gelegt.

OpenGL Planets: Eine Simulation unseres Sonnensystems. Ob Sonne, Erde, Mond oder Saturn, hier lassen sich allen Planeten und diversen weiteren Himmelskörper virtuelle Besuche abstatten.
Man kann ausgehend von der Erde in "Echtzeit" ("Laufen" bis "Lichtgeschwindigkeit"
bis imaginäre "Wurmloch-Geschwindigkeit" oder "HyperMove") die verschiedenen
Planeten und die Sonne anfliegen. Ein Bordcomputer liefert Positionsangaben.
HyperMove-Flüge bedingen fliegerisches Geschick, wodurch etwas Spielcharakter
in das Tool gebracht wurde.
Im Web habe ich nichts Vergleichbares gefunden. Dabei macht es einem OpenGL
relativ einfach, die Geschichte umzusetzen. Der Source dazu wird Schritt für
Schritt erläutert.
Das Tutorial befindet sich in der Rubrik "Delphi-Tutorials":
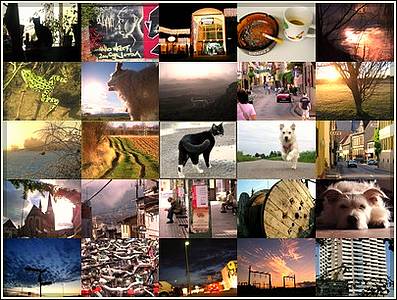
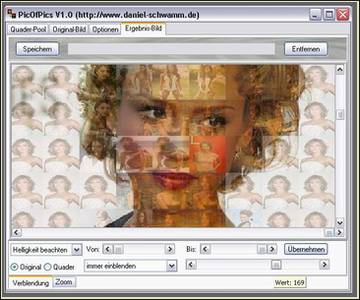
PicOfPics-Tutorial online gestellt. Es wird hier beschrieben, wie
sich ein Bild aus mehreren Bildern zusammenbauen lässt, die automatisch so
gewählt werden, dass Farbähnlichkeiten Berücksichtigung finden.

Pic-of-Pics (Foto-Mosaik): Ein Gratis-Tool, um automatisiert ein Bild mit viele Thumbnail-Bilder nachbilden zu lassen. Zahlreiche Optionen und Überblendungstechniken gestatten hierbei best-mögliche Ergebnisse.
Das Tool ist in Delphi 7 programmiert worden. Die einzelnen Programmschritte
werden anhand des Quellcodes beschrieben.
Das Tutorial befindet sich in der Rubrik "Delphi-Tutorials":
Das neue Tutorial "OGL_HENRYs" beschreibt, wie man mit Delphi und OpenGL
(genauer DelphiGL von www.delphigl.com)
eine eigene kleine Welt generieren kann. Dazu wurde eine einfache Mini-Engine
implementiert, die ein Textfile von Platte liest, dieses ausparst und dabei
bestimmte ASCII-Zeichen in definierte OpenGL-Objekte umwandelt.
Als Beispiel-Welt wurde hierbei das "Innerste" meines Arbeitgebers abgebildet:
HENRY's Auktionshaus.

OpenGL HENRY's: HENRY's Auktionshaus als 3D-Modell.
Im Tutorial wird der Source erklärt. Das komplette Projekt kann so nachvollzogen
und eigenen Bedürfnissen angepasst werden.
Das Tutorial befindet sich in der Rubrik "Delphi-Tutorials":
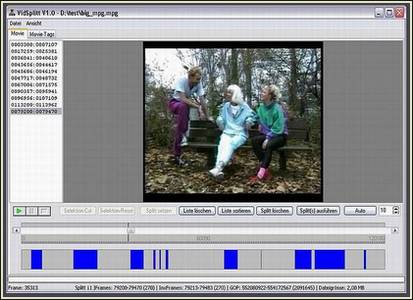
Heute wurde das erste "Delphi-Tutorials"-Tutorial zum Bau eines
GOP-genauen MPEG1-Splitters
("VidSplitt") online gestellt. Die Theorie und der nötige Delphi-Source
werden vollständig aufgezeigt und ausführlich erklärt.
Herausgekommen ist ein kleines Programm, mit dem man MPG-Files ohne neues
Sampling elegant und sehr schnell in mehrere Teile "aufbrechen" kann.

Video-Splitter: Ein einfaches, aber leistungsstarkes Tool zum Teilen von Filmdateien im MPEG1-Format. damit kann man beliebige Szenen GOP-genau markieren und dann ohne neues Sampling, d.h., ohne Verluste und blitzschnell, aus dem Stream herausschneiden.
Meines Wissens gibt es derzeit kein anderen Movie-Splitter, der kostenlos ist
und dessen Source komplett offen liegt.
Das Tutorial befindet sich in der Rubrik "Delphi-Tutorials":
Über einen längeren Zeitraum hatte ich an meiner Homepage keine Änderungen
vorgenommen. Im Zuge neuer Delphi-Tutorien, die ich an Arbeit hatte, begann
mein Interesse daran aber von Neuem. Und mit einer minimalen Umgestaltung der
Startseite fing es an ...

Homepage vom 24.11.2007: Leichte Änderung der Navigation - die erste Änderung an der Homepage seit Jahren überhaupt. Es sollten nun aber bald noch viele folgen.
Meine Homepage hat sich seit dem 09.12.2000 optisch wenig geändert. Jedoch
wurden inzwischen eine Reihe von Inhalten verschoben, sodass nun weniger
direkte Links auf der Startseite erscheinen. Diese weisen dafür aber auf
neue Kategorien wie "Software". Erst dort sind dann z.B. die weiterführenden
Links zu finden, die zu den diversen Tutorials führen.

Homepage vom 04.06.2005: Hierarchische, d.h. mehrstufige, Navigation mit neue Kategorien-Links, die dann auf weiterführende Seiten verweisen.
Die Stories von Dog's life - Hundstage im September 2003 werden publiziert.
Mein befellter Mitbewohner Tarzan erzählt hier aus seiner Sicht Erschütterndes
zu den unsäglichen Grausamkeiten, die er mit mir erleben musste. Sieben Tage
im September 2003 geben darüber exemplarisch Auskunft.

It's a dog's life: Tarzan berichtete. Aus erster Pfote. Schonungslos, subjektiv und unbestechlich. Direkt von der Front - dem Menschenreich. Aus der Sicht eines Hundes.
Seine Horrorberichte von damals befinden sich in der Rubrik "Bilder":
Auf der Seite
Favoriten - Alles, was einem so gefällt ...
findet ihr eine Zusammenstellung an Filmen und Musikern,
die es geschafft haben, meine (schlechten) Geschmack zu treffen.
Die meisten dort erwähnten Favoriten stammen aus uralten
Zeiten, so kurz nach Erfindung der Keilschrift. Ich bin halt schon
ein alter Knacker. Und die für den persönlichen Geschmack prägende
Zeit scheint bei mir so zwischen 12 bis 20 Jahren gelegen zu haben.
Was es also in jenen Tagen auf den Thron geschafft hat, ist im Prinzip kaum
mehr zu toppen durch aktuellere Ware - und sei diese auch dem damaligen
Kram in jeder Hinsicht überlegen.
Auweia! Leider fiel mir eine CD mit gesampelten Sounds in die Finger
und ich konnte es nicht unterlassen, daraus so eine Art "Kabinett der
musikalischen Grausamkeiten" zu generieren.
Für ganz Hartgesottene, deren Gehörgänge selbst bei einem kruden
Techno-Modern-Talking-Mischmasch nicht in die Taubheit abwandern würden,
gibt es hier eine Kollektion der Schwammschen MP3s:
Bleibt nur zu sagen: Gut für die Welt, dass dieser Sound-Trip nur knapp
zwei Jahre angehalten hat!
Habe einen kurzen Abriss meines bisherigen Lebenslaufs online gestellt:
Okay, es gibt wahrlich spannendere Lektüre.
Kompletter Designwechsel bei der Homepage. Die Seiten wurden über das
selbst geschriebene Delphi-Programm "NavInput" in ein einheitliches
Format gebracht. Diese Vorgehensweise ähnelte dem von Website-Generatoren
wie "NetObjects Fusion" und "MS FrontPage".

Homepage vom 09.12.2000: Designwechsel und automatisierte Generierung der Webseiten mit einem eigens dafür programmierten Delphi-Programm.
Hat mich viel Arbeit und Schweiss gekostet, warum also nicht online stellen?
So fand meine Diplomarbeit als HTML-File den Weg ins Web.
Thema ist die "Konstruktion neuronaler Netzwerke für Regressionsanalysen".
Habe diese Arbeit im Rahmen einer Tätigkeit als technische Hilfskraft beim
Zentrum der Europäischen Wirtschaftsforschung (ZEW)
vorgenommen.
Entwickelt wurde dabei ein Tool namens "Neurometricus". Dieses konnte
- vereinfacht gesagt - mit Daten (aus der Wirtschaft) gefüttert werden, die eine
chronologische Veränderung erfahren haben. Danach generierte das Programm völlig
selbstständig, basierend auf statistischen Verfahren, ein möglichst kleines
Neuronales Netzwerk, welches Prognosen über den zukünftigen Verlauf der
Kurve lieferte. Dieser Prozess konnte etliche Stunden in Anspruch nehmen.
Nicht wenige wissenschaftlichen Arbeiten aus dem ZEW basierten damals auf der
Interpretation der Ergebnisse, die Neurometricus lieferte. Anfang 1997 war ich
dann sogar als Präsentator dieser Technik an einer Vorlesungsreihe im
Mannheimer Steigenberger Hotel beteiligt. Nicht ohne stolz darf ich
behaupten, dass Ulrich Anders und ich damals Bestnoten für unseren Vortrag
von der Zuhörerschaft erteilt bekamen :-)
Wenn ich heute den Text überfliege, verstehe ich allerdings nichts mehr davon.
Zulange her. Hirn hat Platz für anderen Stoff gebraucht. Man schaue sich nur
einmal die Herleitung der analytischen Hesse-Matrix im
"ANHANG C: Mathematik der Regressionsmodelle und neuronalen Netzwerke
"
an - ich kann kaum glauben, dass es mal eine Zeit gab, wo ich noch wusste,
was da abgeht!
Eine Einser-Arbeit war das Ganze übrigens nicht. Laut Beurteilung gefiel
nicht, dass in einigen Absätzen mehr Wörter vorkommen als in anderen. Hä?
Wieder einmal ein trauriger Sieg von Syntax über Semantik ...
Ziemlich verspätet kommt nun auch noch ein JavaScript-Tutorial.
Zu einer Zeit, als PHP und sogar CGI noch nicht so verbreitet waren,
erlaubte es JS, die vorherrschenden statischen Webseiten auf Client-Seite aufzupeppen
und etwas interaktiver zu gestalten.
JavaScript ist an C++ angelehnt, recht einfach zu erlernen und erstaunlich mächtig.
Leider gibt es keinen Debugger dazu und das eingebundene Objekt-Modell ist auch nicht
ganz trivial.
Da mein Gedächtnis noch nie das Beste war, habe ich (mir) hier ein paar Highlights
von JavaScript notiert, die als Nachschlagewerk fungieren. Denn wer kann sich
schon auf die Dauer merken, wie man z.B. auf die Options eines
Select-Form-Elements zugreift?
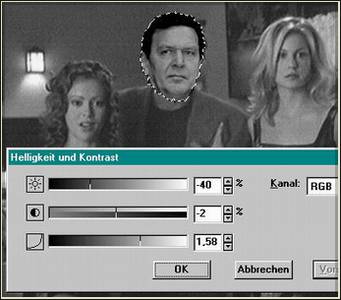
Bilder zu manipulieren macht mir schon immer Spass. Daher habe ich ein kleines
Tutorial zu dem Thema online gestellt: Ein Fakes-Making-of
Das Rüstzeug dafür war 2000 noch relativ bescheiden, zumal ich auch kein
Photoshop mein eigen nannte, sondern mit dem deutlich beschränkteren
Photostyler herum experimentierte. Ebenso bescheiden fallen dann auch
die Ergebnisse aus.

Fakes im Eigenbau: Eine knappe und leicht verstaubte Anleitung wie man (mit Photostyler) selbst Fakes erzeugen kann.
Als kleine prinzipielle Anregung für die Vorgehensweise taugt das Tutorial
aber auch noch für die Zukunft.
Um diese Zeit herum habe ich mich auf das riskante Spiel an der Börse
eingelassen, weil mir dies damals als attraktive Geldanlage erschien.
Trotz mehr Verlust als Gewinn bis heute, d.h. bis 2009, bin ich nicht
klüger geworden und kann nach wie vor nicht die Finger davon lassen.
Ein paar wirre Gedanken zum Thema habe ich damals unter
"Börse - Eine spannende Herausforderung"
dargelegt. Tipps, die dort erwähnt werden, sollte man nicht befolgen,
denn offenbar waren sie nicht sonderlich zielführend ... bis heute ...
Anfang 1999 hatte ich etwas die Nase voll davon, dass für meinen Windows NT-Server
einige Must-have-Programme so schwer zu bekommen waren, ohne den Geldbeutel zu sehr
zu schröpfen.
Vor allem suchte ich nach Proxy-Software und einem E-Mail-Server.
Da mir nichts Brauchbares in die Finger fiel, versuchte ich mich sogar selbst daran,
diese Programme für NT zu programmieren.
Die Winsock-API und die ganzen RFCs zu kapieren ist
aber nicht eben ein Spaziergang. Zwar bekam ich einen halbwegs brauchbaren E-Mail-Server
hin, aber ob der für die zukünftigen Mail-Schocks wie Spam und mega-riesigen HTML-E-Mails
gewappnet gewesen wäre, ist wahrlich zu bezweifeln.
Vielleicht gut, dass die Grenzen meiner Programmierkunst hierbei nie ausgelotet
wurden. Denn mit dem Linux-Betriebssystem, welches ich dann entdeckte,
bekam man ja alles mit, was man als Administrator benötigt.
Der erste Linux-Rechner war ein magerer Pentium 90. Aber Squid und
Sendmail funktionierten einwandfrei. Dieser alte Veteranen-Rechner,
liebevoll Alyssa genannt, ist schon lange offline und staubt irgendwo
im Büro vor sich hin.
Doch drei weiteren Linux-Rechner bedienen noch heute (2008) die komplette Belegschaft
von HENRY's mit Internetzugang und E-Mails, und versorgen zudem unsere Kunden mit
Archiv-Daten vergangener Auktionen:
Privat hat mich Linux nie überzeugen können. Mit dem
XAMPP-Paket
gibt es aber zum Glück inzwischen auch für Windows XP geniale Software, die allen
Erfordernissen des Administratoren-Alltags gewachsen ist. Das ist mir sehr recht, denn die
Windows-Welt ist mir viel vertrauter als die von UNIX, AIX oder Linux.
Habe unter dem Titel "Alles fliesst" einen Geschichtsüberblick
online gestellt, der - etwas grössenwahnsinnig - von Anbeginn bis zum Ende aller
Zeiten reicht. Zwischendurch hiess die Seite auch mal "Universalien".
Da dies aber ein von der Philosophie-Geschichte beanspruchter Begriff ist,
wechselte der Titel später wieder zu "Alles fliesst". Dieses Bonmot Heraklits
scheint mir passend zu sein, um den stetigen Wandel (in) der Zeit zu
charakterisieren.
Diese Seite enthält zwar viele (unbewusste) Unwahrheiten und Rechtschreibfehler,
gehört aber dennoch zu den populärsten der Homepage.
Als alter Comic-Liebhaber sah ich mich veranlasst, eine "kleine Geschichte
der kleinen Geschichten" zu verfassen. Stolz sei erwähnt, dass ich die Informationen
dazu damals noch mit reichlicher Bibliotheken-Lektüre eigenhändig zusammensuchen
musste.
Heutzutage bekommt man im Web natürlich leicht wesentlich umfangreicheres
und genaueres Material zu den einzelnen Comics aufgelistet. Nichtsdestotrotz
erfreut sich das Werk als kompakte Übersicht einiger Beliebtheit, führt es
doch mit seinen Zugriffszahlen regelmässig die Charts der Homepage an.
Leichte Umgestaltung der Startseite der Homepage.

Homepage vom 24.02.1999: Die Startseite nach dem Umbau.
In einem kleinen Gewaltakt habe ich Dutzende von Texten aus dem Word-
ins HTML-Format konvertiert und auf der Homepage der Öffentlichkeit
zugänglich gemacht.
Als jemand, der während seines Studiums nur selten einen Vorlesungssaal
von innen sah, dafür aber umso mehr Bücher verschlang, schrieb ich alles
in dubiosen Texten nieder, was mir als merkenswert galt. Nachdem sich
daraufhin einige Verwirrte fanden, die das Geschreibsel tatsächlich
interessant fanden, kam es auf die Homepage.
Um allzu grossen Erwartungen vorzubeugen, nennt sich die Homepage seitdem
"Heimat des Dilettantismus". Schreckt offenbar nur wenige ab.
Es finden sich überraschend viele Leser, die das Zeug - weitgehend veraltetes
Material aus den frühen 90ern - mehr zu schätzen wissen, als ich es selbst jemals
getan habe.
Nun ja, ich muss zugeben, dass ich nie verstanden habe, wie das
"grosse Publikum" tickt. Alle Versuche, bewusst "mainstream" zu publizieren,
sei es nun Software, Tutorials oder sonst irgendwelche Texte, gehen bei mir
regelmässig in die Hose. Ist echt eine Frechheit, aber die Leute machen und
lesen und nutzen einfach, was sie wollen :-)
Wieder ein Tutorial, diesmal zu Dynamic HTML.
Der Internet Explorer erlaubt es, über das Division-Tag beliebige
rechteckige Bereiche zu definieren, die man dann per JavaScript als Objekte
ansprechen kann.
Divisions lassen sich so zum Beispiel im Client-Browser verbergen - oder sie
tauchen nach einer Aktion unvermittelt auf. Ja, man kann sie sogar samt Inhalt über
den Bildschirm wandern lassen.
Am Innovativsten finde ich aber den z-Index. Denn der ermöglicht es darüber
hinaus, bestimmte Divisions unter bzw. über andere Divisions zu
platzieren! So kommt Räumlichkeit in die zuvor doch recht platte Webwelt.
Die Startseite der Homepage bekommt zahlreiche neue Kategorien
zugewiesen (hinter denen sich allerdings zunächst noch wenig verbarg).

Homepage vom 02.07.1998: Die Startseite nach dem Umbau.
Und siehe da, es gab sogar mal eine englische Version - das hatte ich
bereits völlig verdrängt. Da ich jedoch leider kein Talent für Fremdsprachen
habe - ausser, sie werden von Computern verstanden - wurde der Ansatz
nicht weiter verfolgt.

Homepage vom 02.07.1998, englische Version: Startseite mit englisch betitelten Links.
Es war zum Verrücktwerden, aber Stoff zu CGIs zu finden,
die auf EXEs basieren statt auf Perl-Scripts
oder ähnlichem, war anno 1998 noch fast ein Ding der Unmöglichkeit.
Nachdem das Problem endlich geknackt war, publizierte ich die Lösung
auf der Homepage in einem CGI-Tutorial. Dort wird demonstriert,
wie man mit Delphi auf recht simple Art und Weise CGI-Anfragen bearbeiten
und an den aufrufenden Webbrowser zurückschicken kann.
Okay, Eigenlob stinkt zwar, aber ehrlich: Bis heute (2008 nach dem Herrn) habe ich
zu diesem Thema eigentlich noch nichts Besseres oder wenigstens vergleichsweise
Einfaches gefunden :-)
Habe ein kleines Tutorial zu HTML geschrieben.
Nachtrag vom 26.08.2008: Heute ist das ja kein Problem mehr,
aber 1998 hat man selbst im Web eine ganze Weile suchen müssen, bis man irgendetwas
zur HTML-"Programmierung" gefunden hat. Diese Lücke wollte ich damals für mich
schliessen.
Und obgleich der Text zweifelsohne etwas veraltet ist, nutze ich die Page
gerne als Gedächtnisstütze. Daher bleibt sie auch drin; im Gegensatz zu den
VRML-Beispielen funktioniert der Source dort ja auch nach wie vor.
Das erste Tutorial zur "Virtual Reality Modeling Language" geht an den Start.
Beschrieben wird, wie man - bewaffnet mit einem einfachen Texteditor - virtuelle
Welten durch Einsatz einer Script-Sprache aufbauen kann, die man sich dann mithilfe
eines VRML-fähigen Webbrowser online betrachten kann.
Nachtrag vom 26.08.2008: 1998 war VRML wirklich eine
heisse Geschichte. Leider ist diese Technik nie gross herausgekommen und wird inzwischen
von den Webbrowsern durch die Bank weg nicht mehr direkt unterstützt.
So ist denn das Tutorial etwas sinnfrei geworden, bezieht seine
Daseinsberechtigung jedoch, wie ich finde, schon alleine aus nostalgischen
Gründen. Es demonstriert anschaulich, dass selbst coole Sachen sich manchmal
nicht auf breiter Front durchzusetzen vermögen.
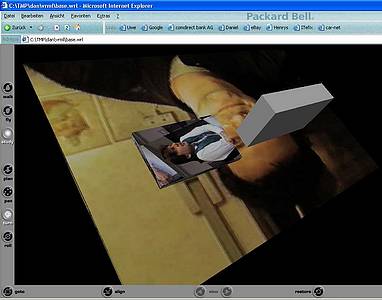
Hey! Kaum zu glauben, aber in meinen Archiven habe ich Screenshots von damals
gefunden. So also sah VRML mal "im Betrieb" aus:

VRML - Screenshot #1: Quader mit HENRY's Auktionshaus-Logo

VRML - Screenshot #2: Mein Konterfei in 3D

VRML - Screenshot #3: Quader mit Textur

VRML - Screenshot #4: Fliegende Totenköpfe

VRML - Screenshot #5: Rote Wände eines unfertigen Hauses.
Früher hatte ich es nicht so mit der Archivierung von Daten.
So sind leider auch die ersten Versionen dieser Homepage
verloren gegangen. Kein grosser Verlust eigentlich, für mich dennoch
etwas bedauerlich.
Die erste eigene Homepage dürfte ich so um 1995 online
gestellt haben, damals noch bei T-Online. Doch wie die aussah,
weiss ich beim besten Willen nicht mehr.
Zum Glück gibt es andere Menschen, die weiter denken,
und so nachhaltige Produkte wie die Wayback Maschine erstellt haben.
Über diese "Wir-archivieren-das-komplette-Web"-Seite lassen sich tatsächlich
noch ein paar Uralt-Versionen von Webseiten finden, die - wie in meinem Fall -
immerhin bis ins Jahre 1998 zurückreichen.

Älteste Homepage-Version vom 03.02.1998: Links zu Programmierung, Bilder, Fakes und Texte sind bereits rudimentär vorhanden.

Comics & 'ManuPics': Unter 'Comics' befanden sich noch eigene Werke. Und mit 'ManuPics' sind Fakes gemeint - damals wusste ich tatsächlich noch kein passenderes Wort dafür.

Wayback Machine: Noch mehr alte Versionen der schwammschen Homepage im backup des Webs.